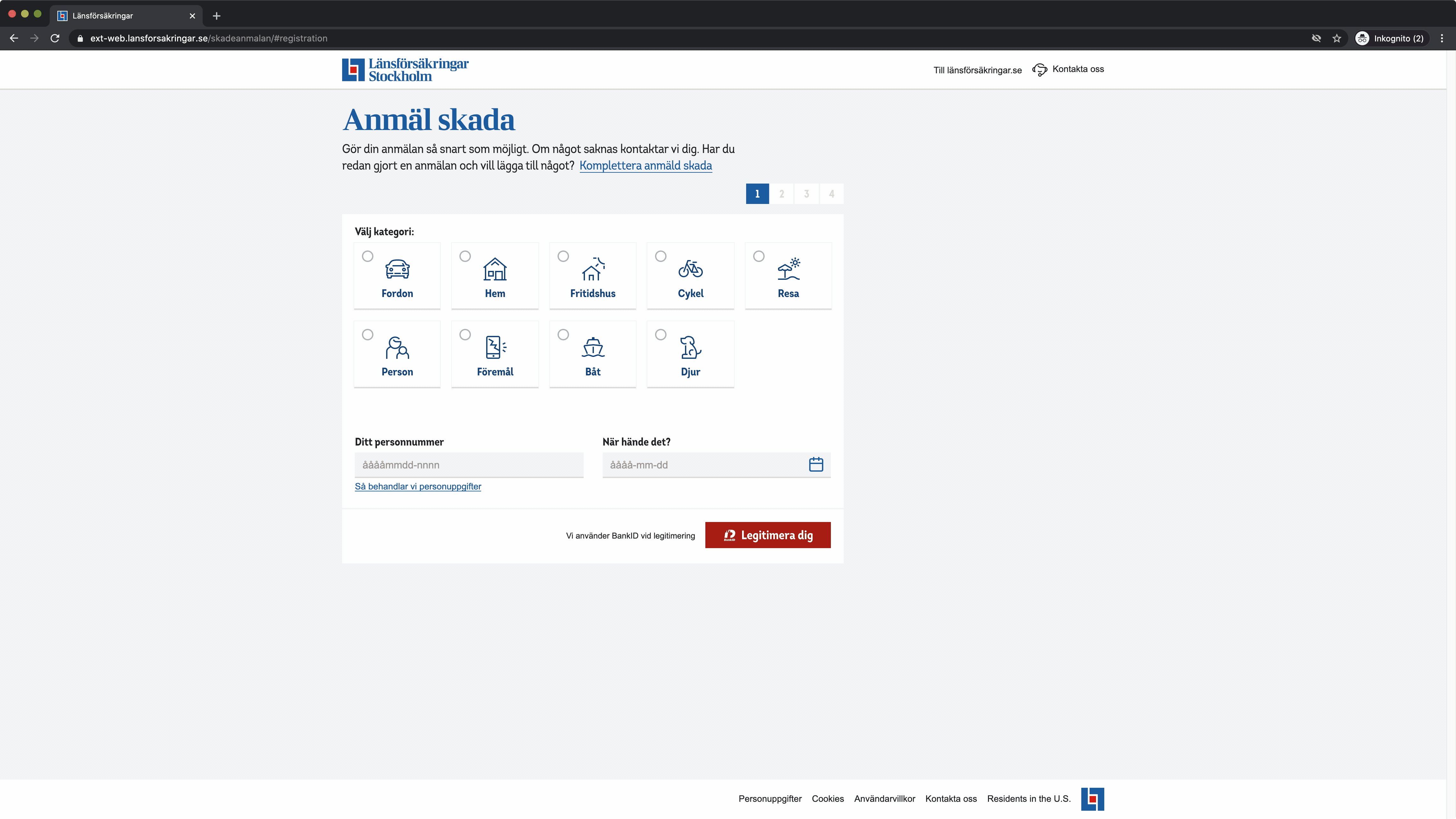
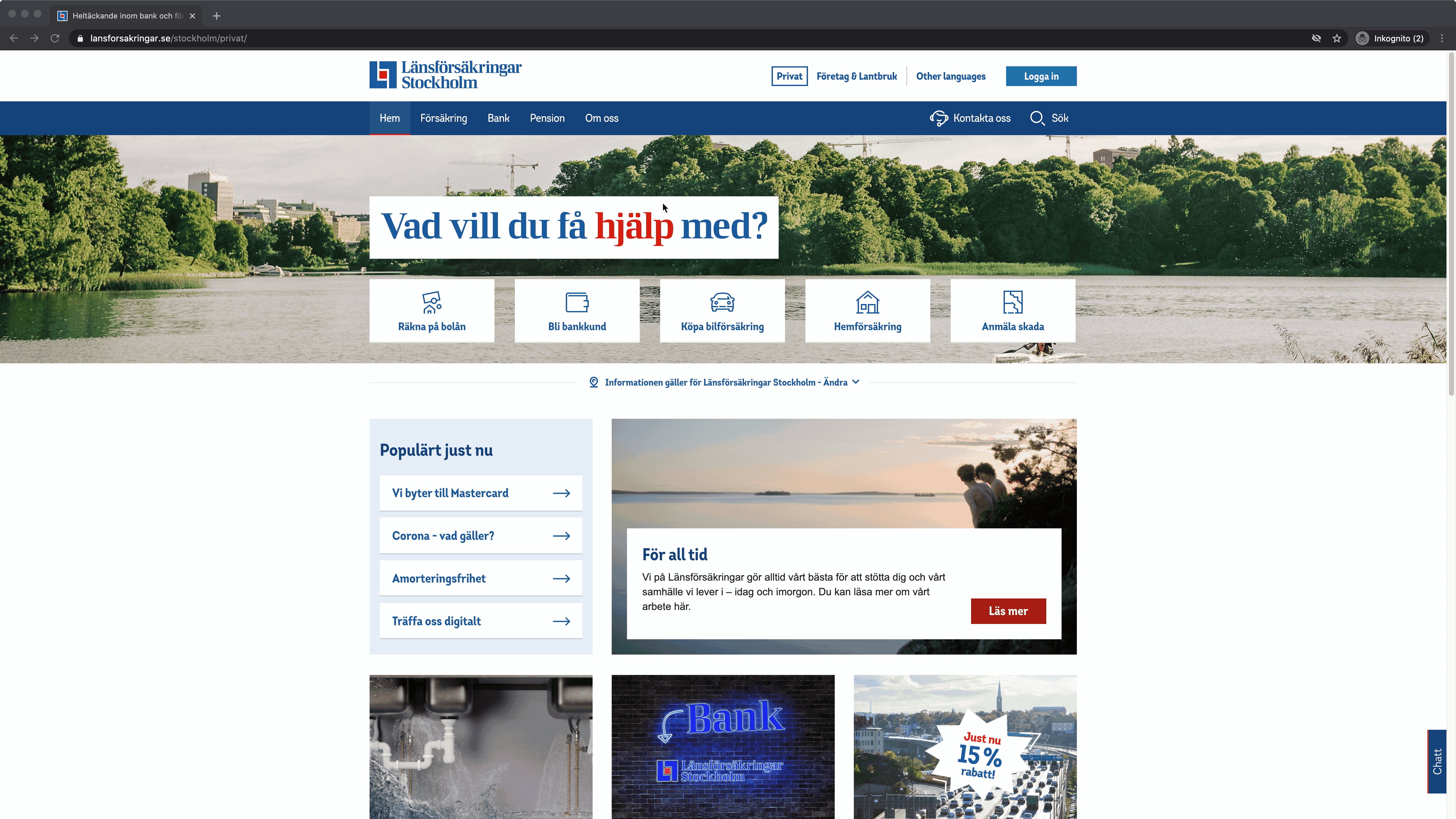
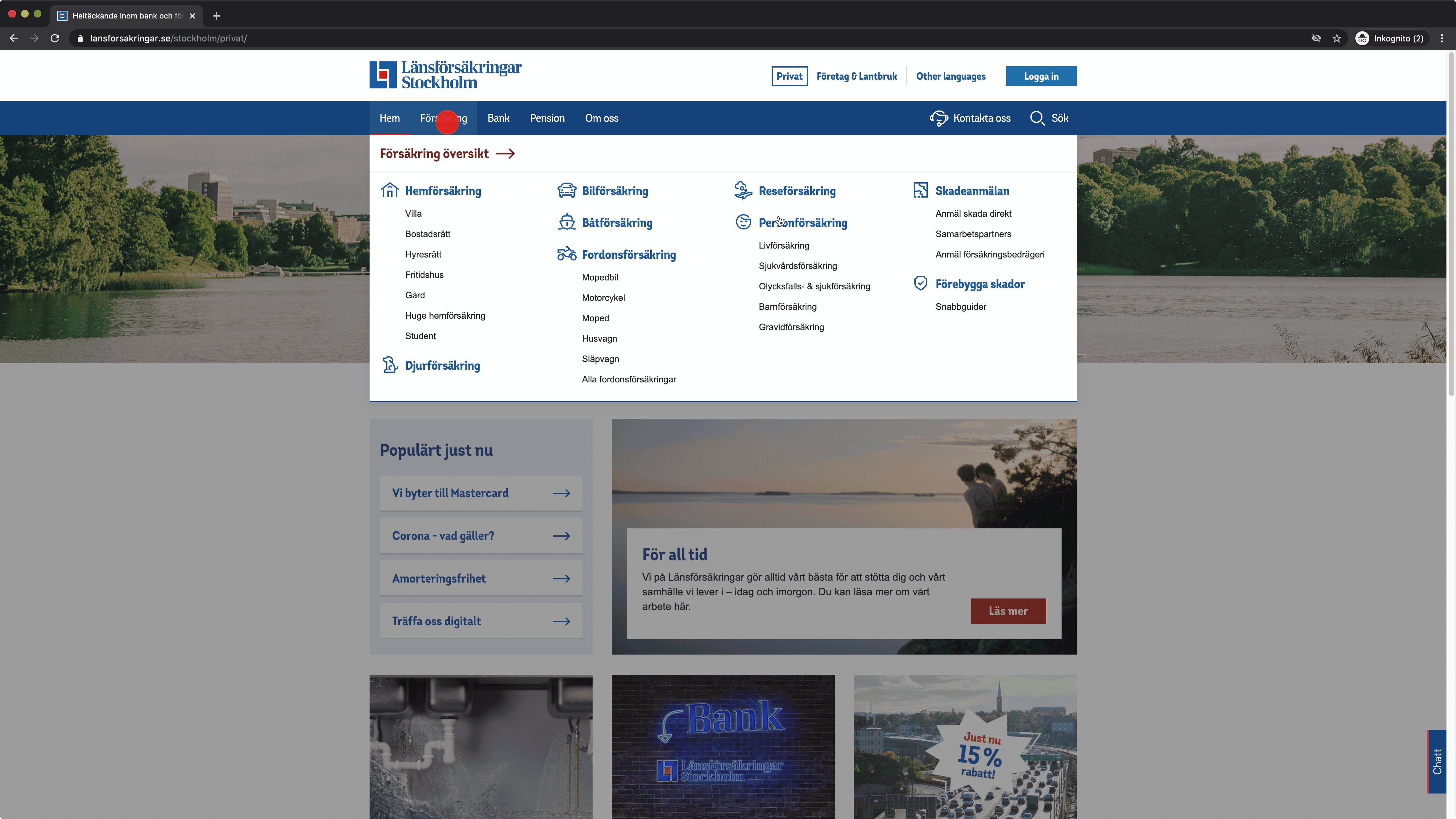
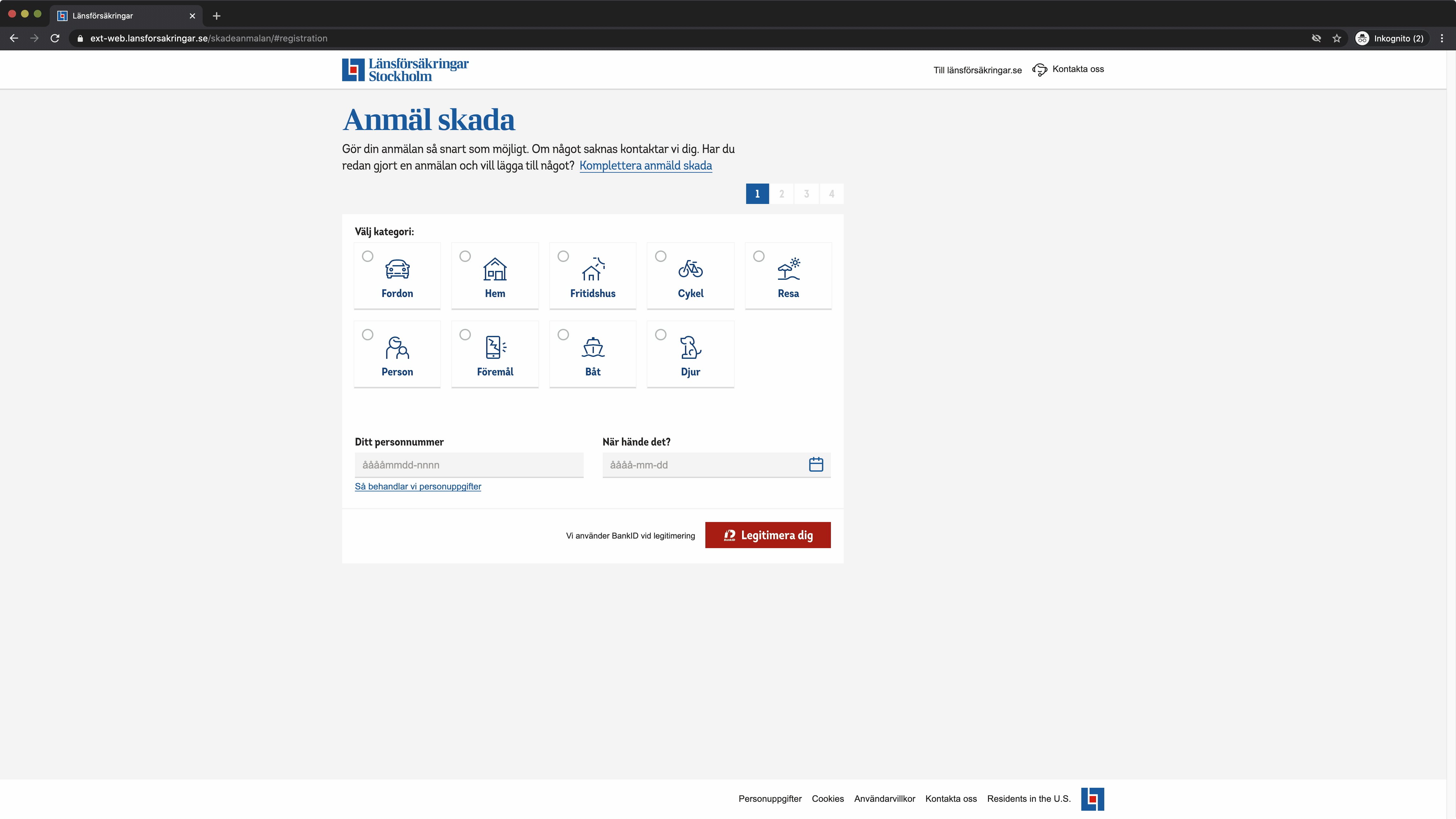
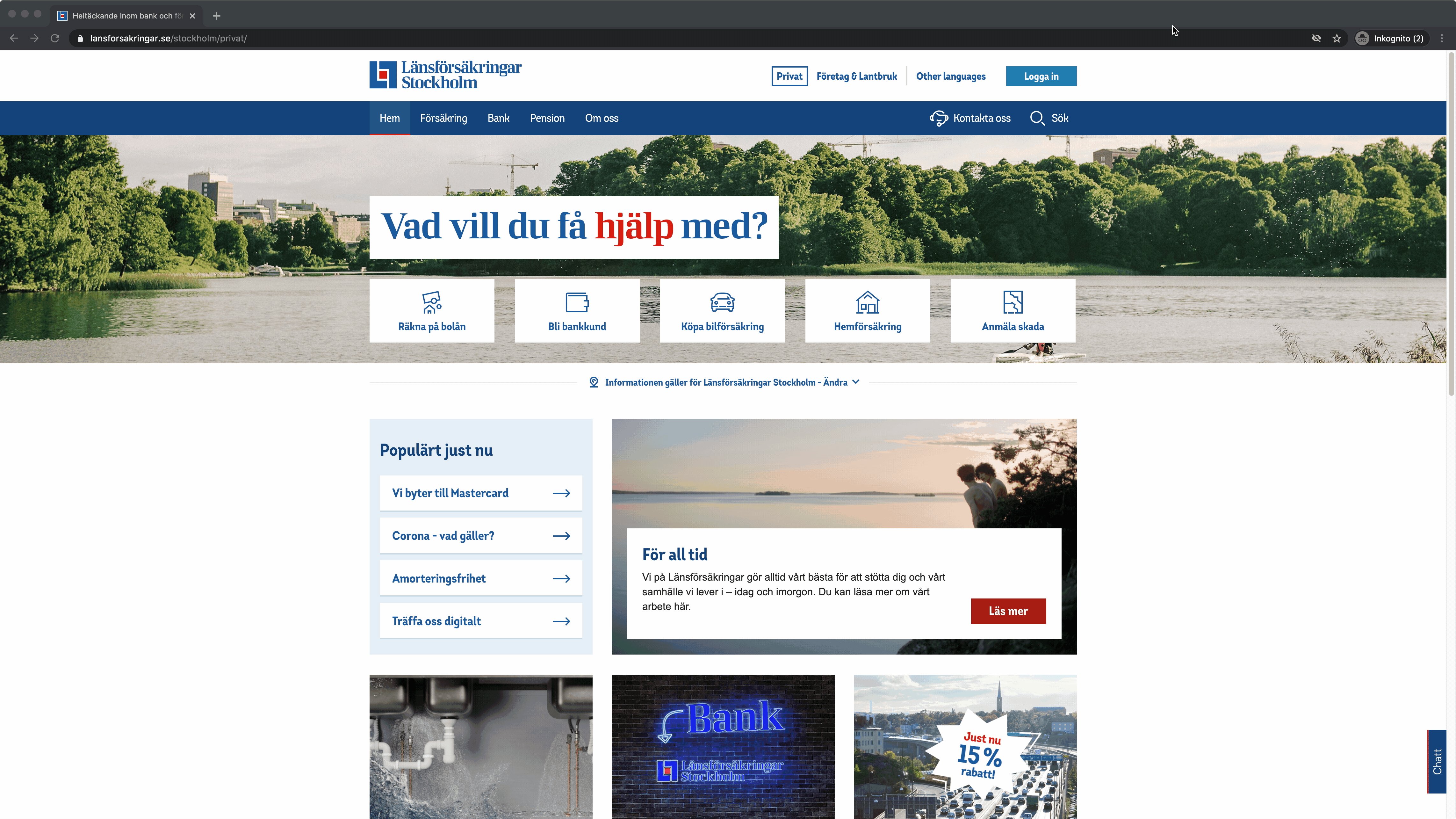
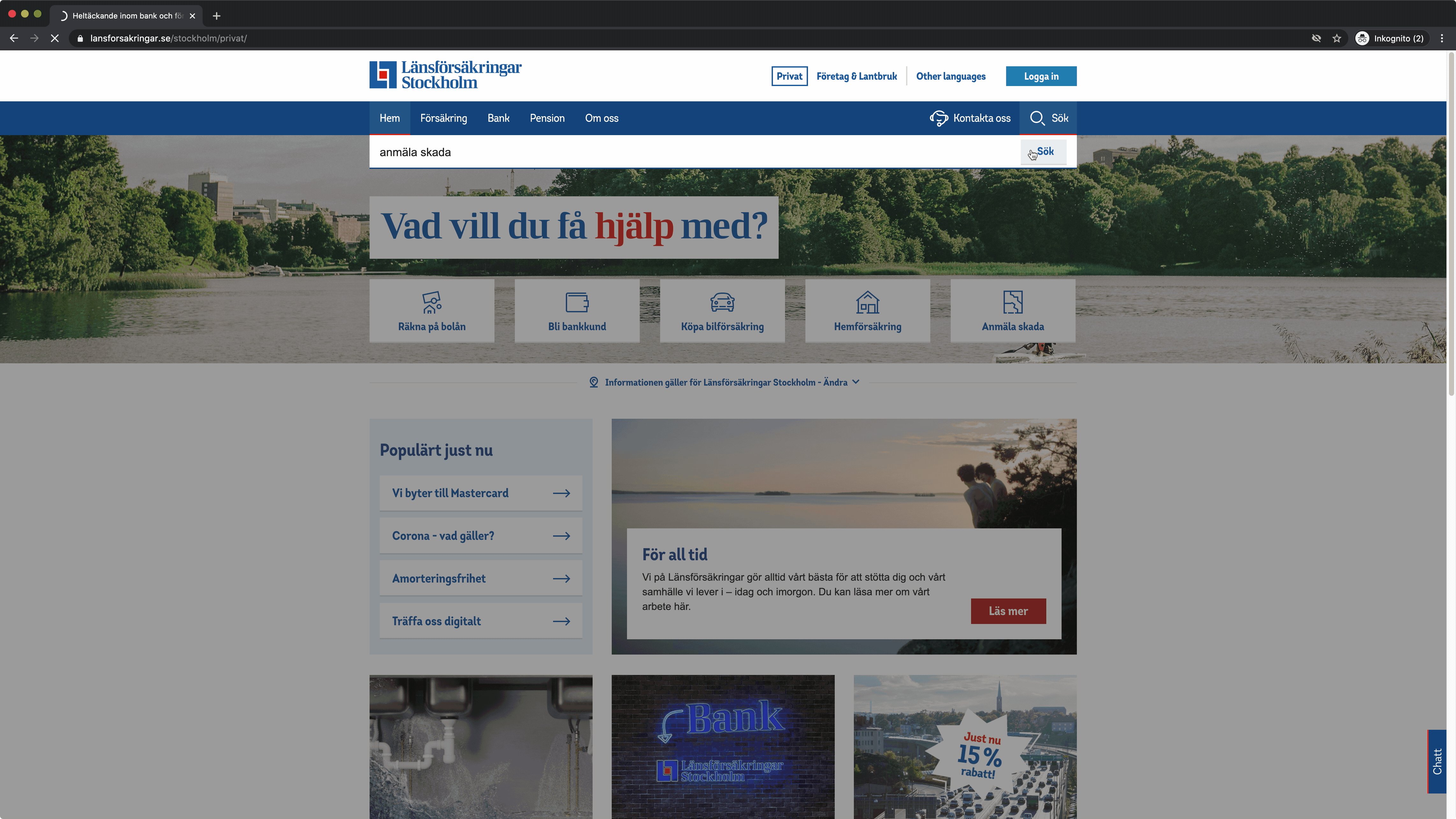
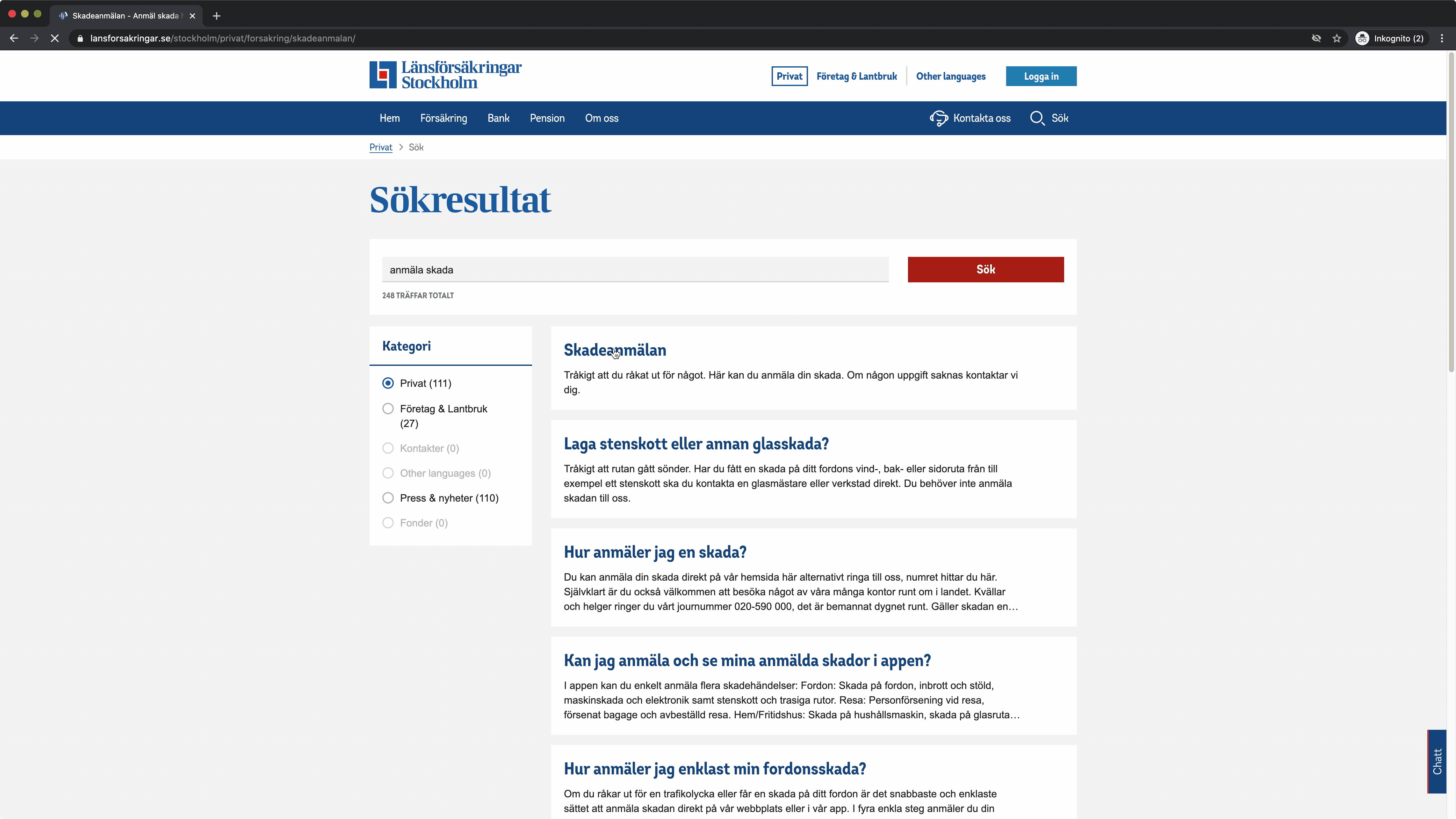
Hjälp mig göra det jag kom för att göra
Våra kunder kontaktar oss på det sätt som de anser passar dem bäst, det innebär att vi måste möta dem enligt de förväntningar som finns på det kontaktsättet.
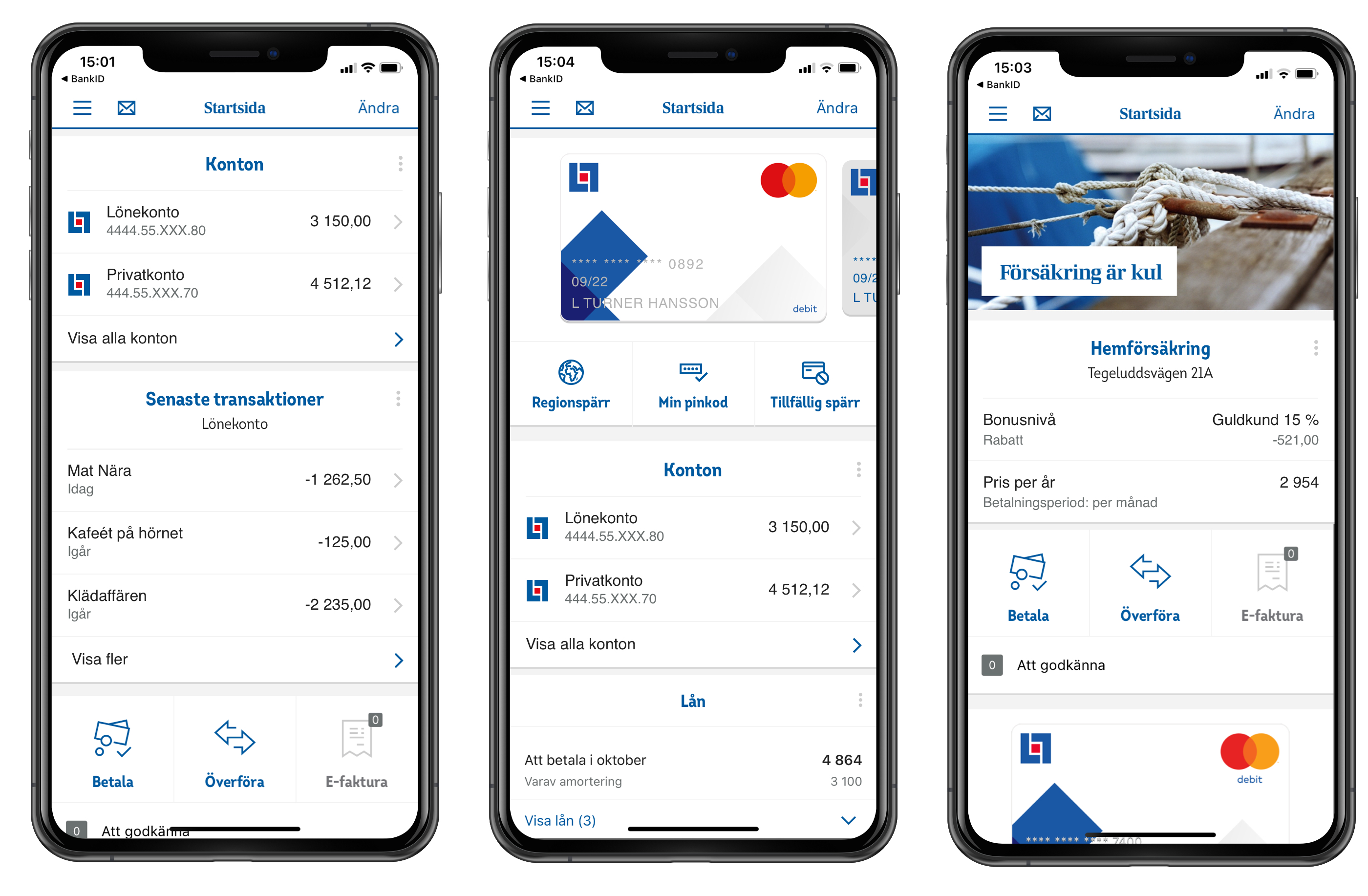
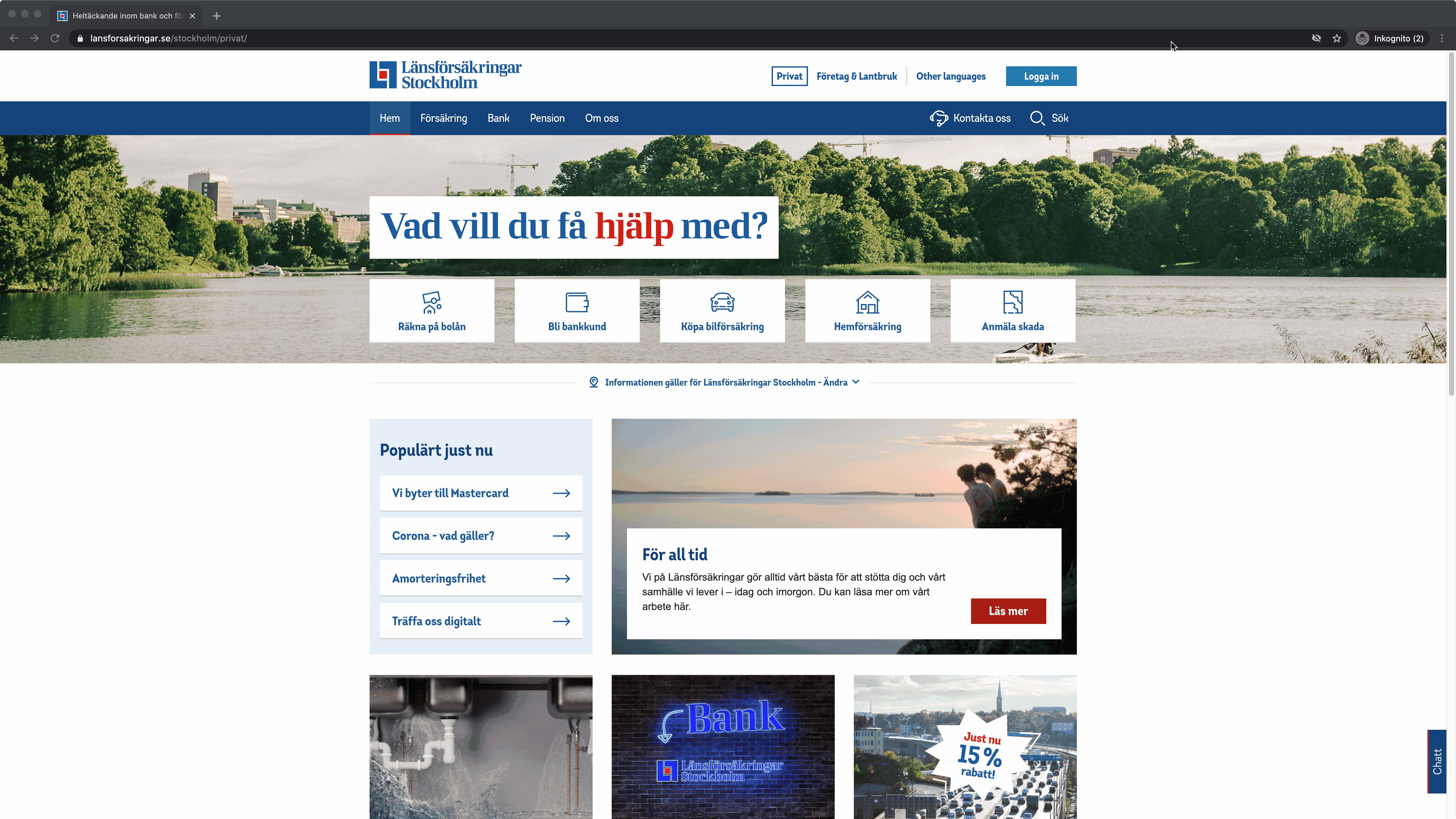
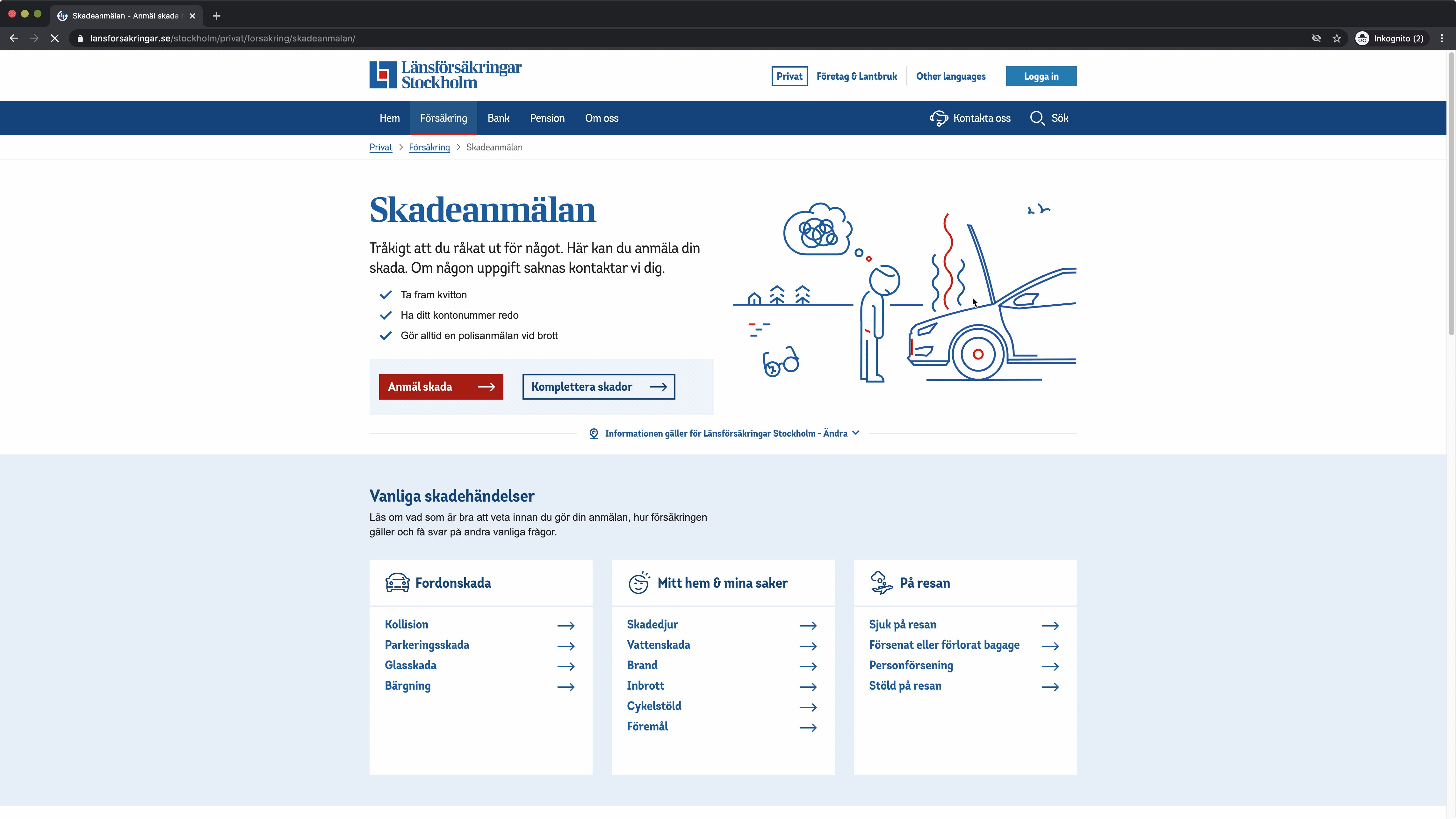
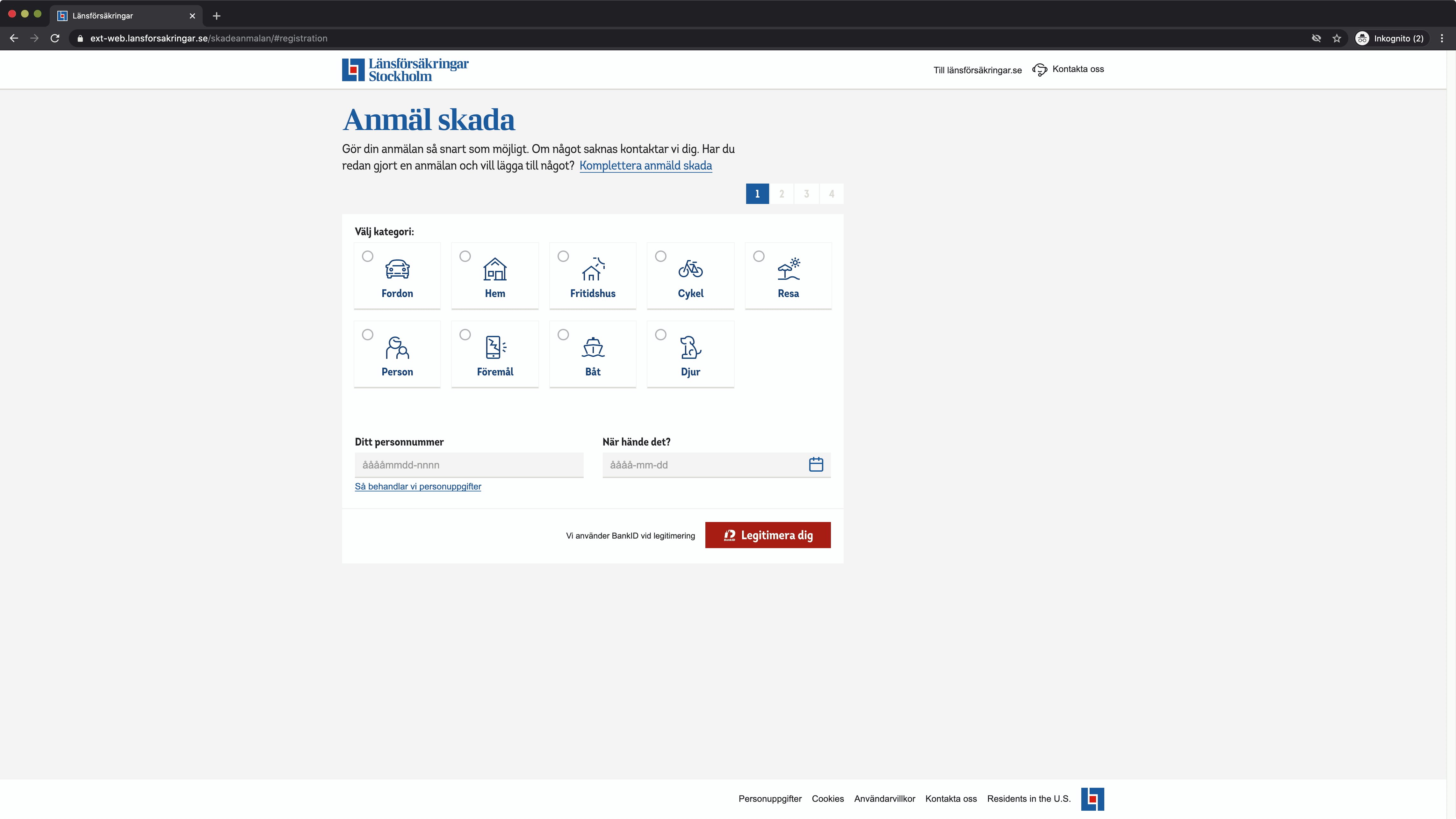
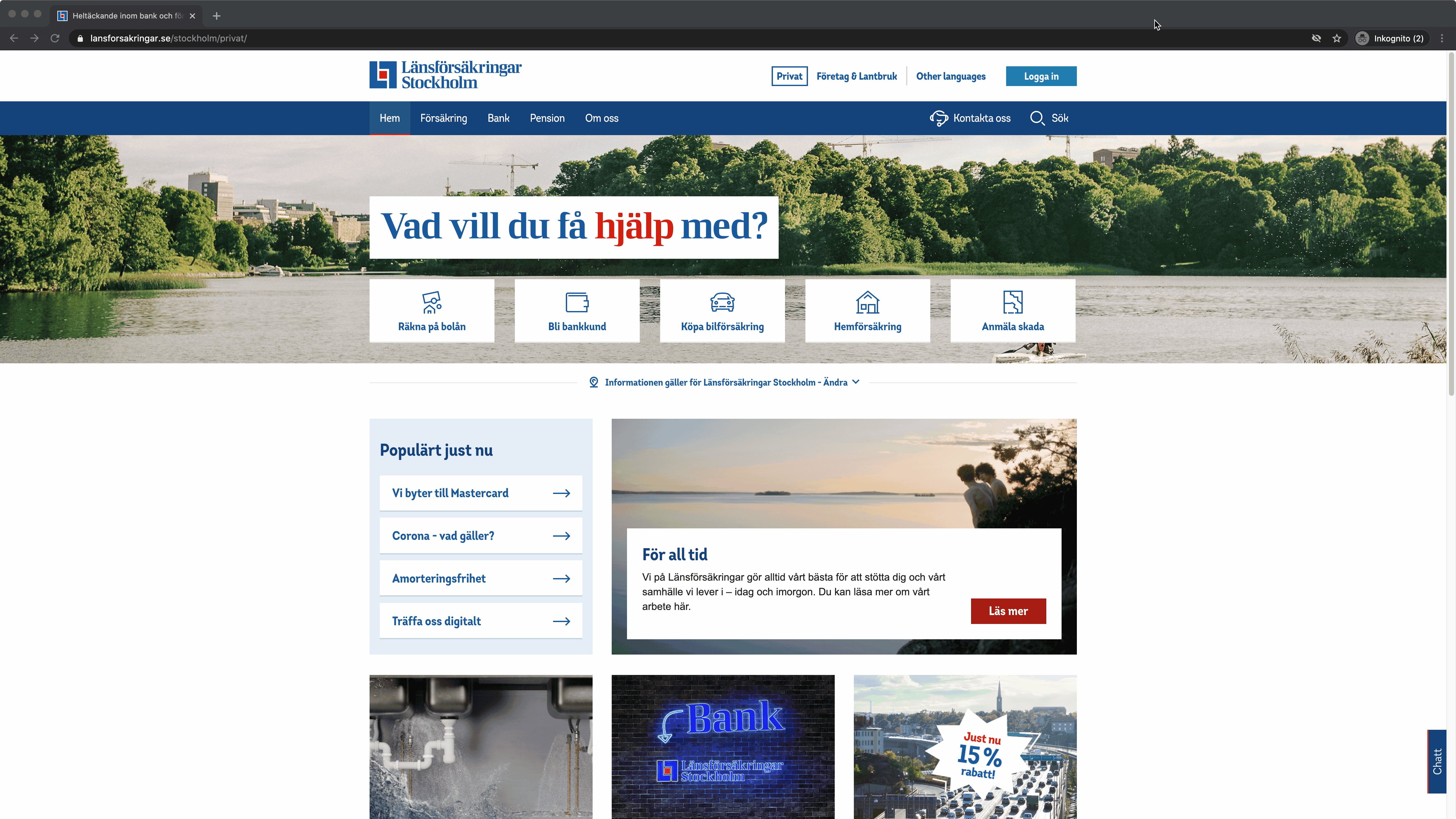
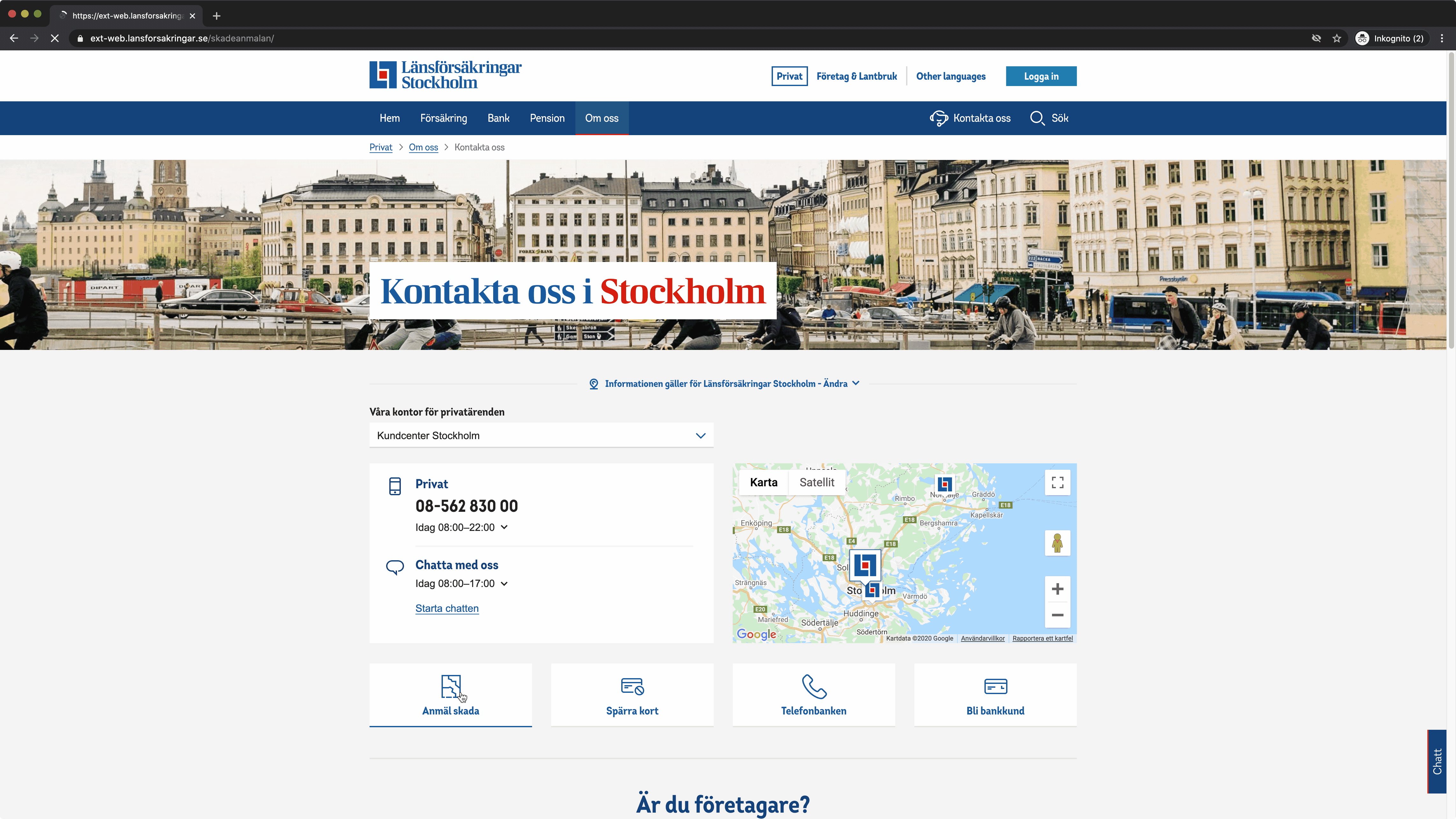
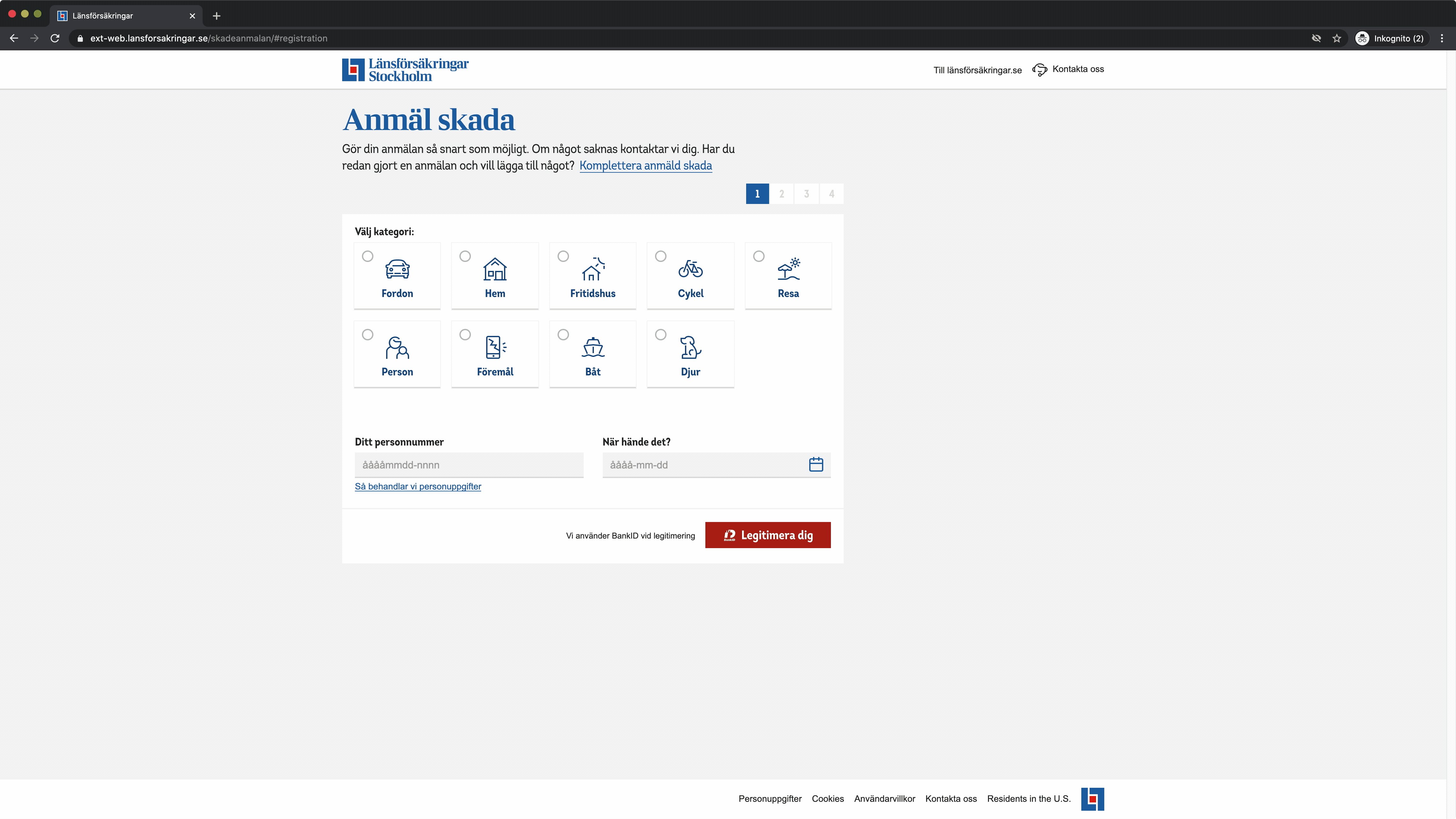
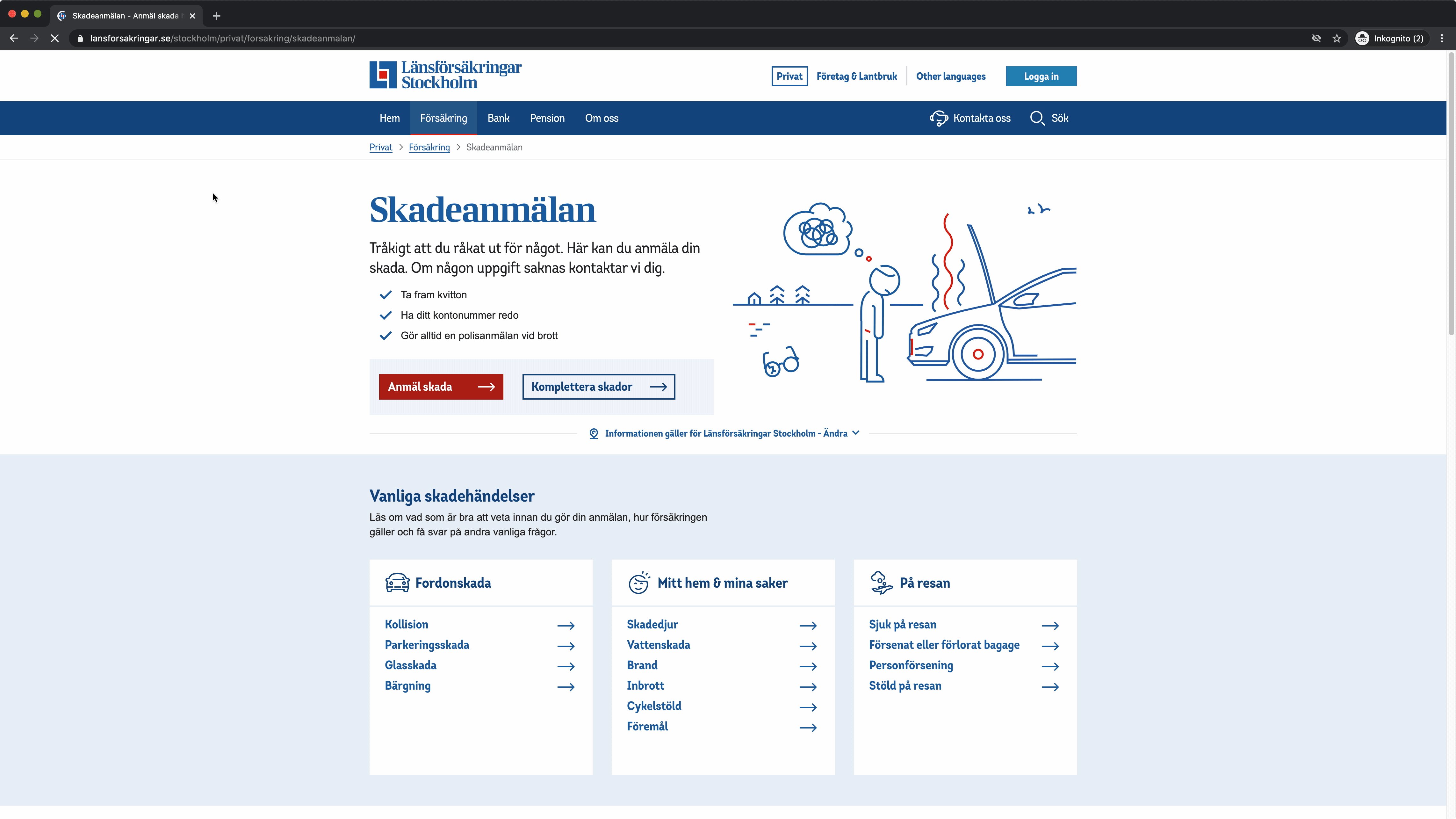
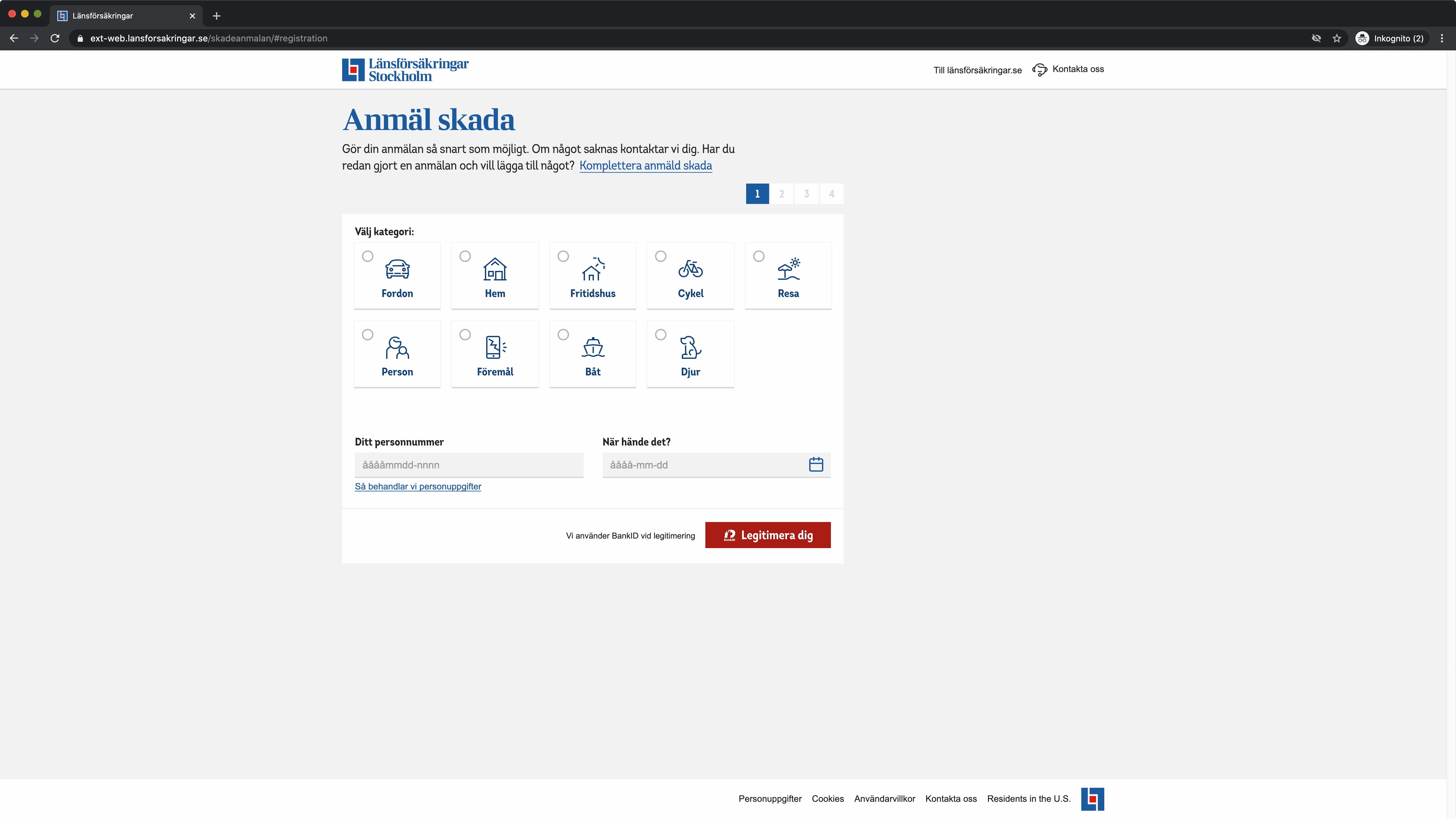
Det innebär att våra webblösningar är responsiva, våra appar följer de mönster som finns för det operativssystem som kunden har och att koden följer våra tillgänglighetsriktlinjer.
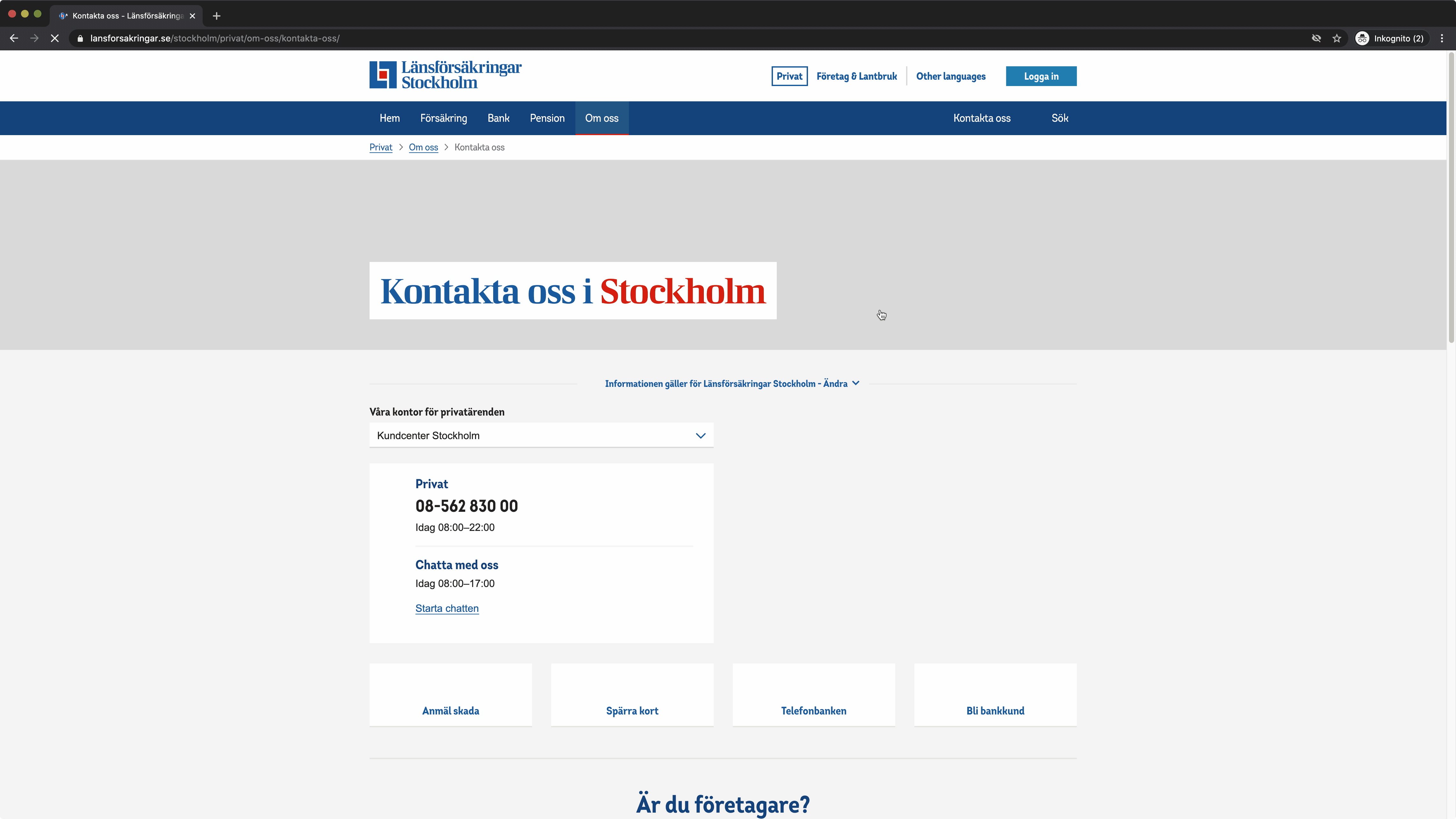
Om vi inte kan/vill erbjuda den kontaktväg som kunden föredrar behöver vi tydligt visa vilka som finns tillgängliga.